CSS (Cascading Style Sheets) is a fundamental aspect of web development, and the box model is an essential part of CSS. The CSS box model is a fundamental concept in web design that describes how elements are laid out on a web page.
In this blog, we will explore the CSS box model and its components, which are crucial in creating a layout that is aesthetically pleasing and functional.
What is the CSS Box Model?
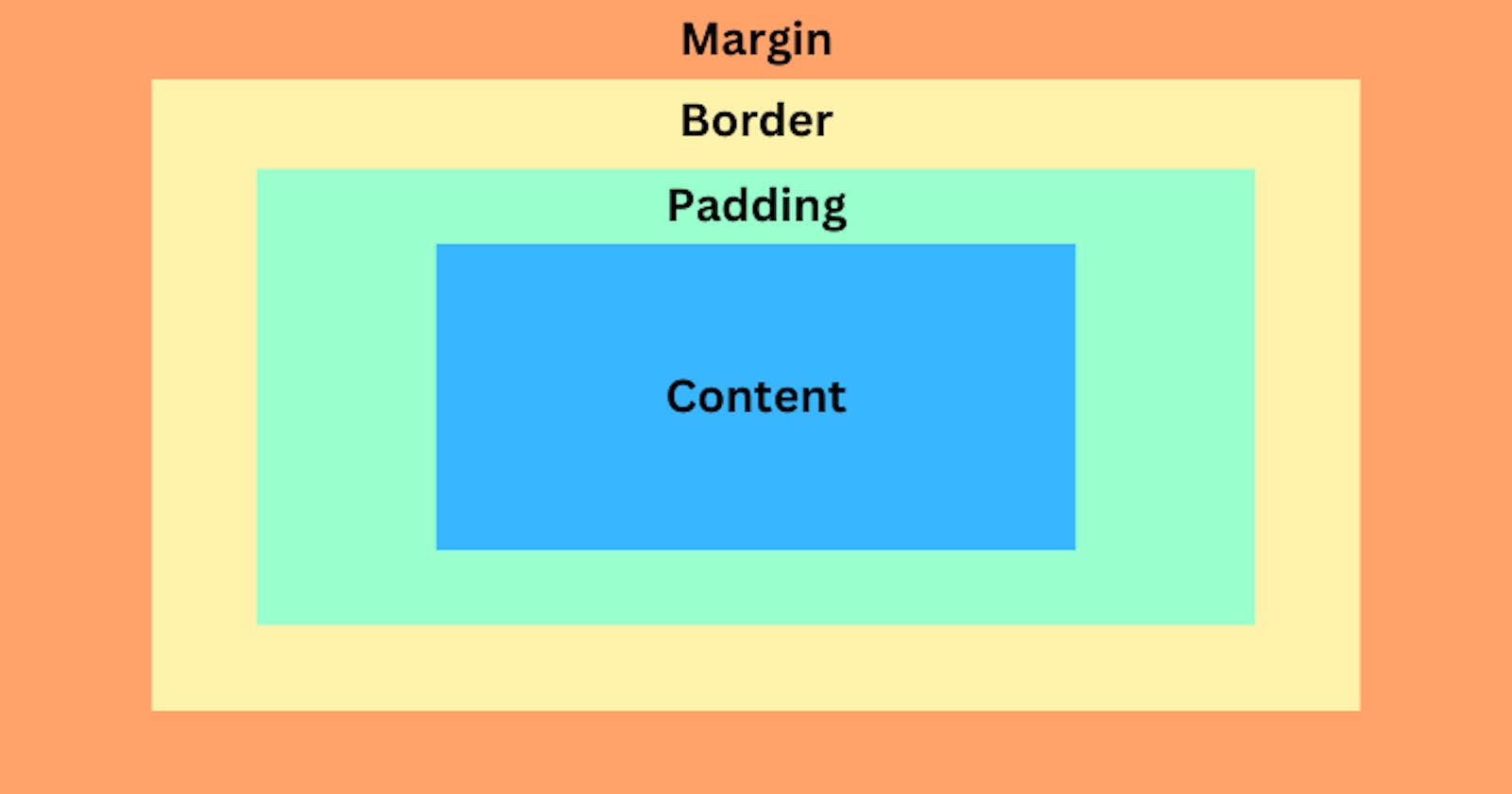
The CSS box model is a rectangular layout structure that describes how elements on a web page are positioned and sized. Each element on a web page is considered a rectangular box, which is made up of four parts:
Content: This is the actual content of the box, such as text or an image.
Padding: The padding is the space between the content and the border. It helps to create space between the content and the border, making it easier to read and visually appealing.
Border: The border is the line that surrounds the content and padding. It can be used to add style and emphasis to the element.
Margin: The margin is the space outside of the border. It helps to create space between elements, making it easier to read and visually appealing.
Together, these four parts make up the CSS box model.
Box Model Properties
Several CSS properties can be used to modify the box model. Let's look at each property and its purpose.
Width and Height: These properties control the dimensions of the content box.
Padding: This property controls the amount of space between the content and the border.
Border: This property controls the style, color, and thickness of the border.
Margin: This property controls the amount of space between the border and the next element on the page.
It is essential to understand that the width and height properties refer only to the content box's dimensions, and do not include the padding, border, or margin.
Box Sizing
The box-sizing property is used to control how the width and height properties are applied to the box model. By default, the box-sizing property is set to content-box, which means that the width and height properties only apply to the content box.
However, if you set the box-sizing property to border-box, the width and height properties will include the padding and border. This means that the overall size of the box will be determined by the width and height properties, including the padding and border.
Conclusion
The CSS box model is an essential aspect of web design. Understanding how to use the box model and its properties is crucial in creating an aesthetically pleasing and functional layout. By using the box model, you can control the dimensions of the content, padding, border, and margin of an element on a web page.